Im Odoo besteht die Möglichkeit feste E-Mail-Vorlagen anzulegen, die es Nutzern eines Moduls ermöglichen standardisierte E-Mails zu versenden.
Achtung: Jeder Nutzer hat Zugriff auf alle Vorlagen im Modul. Falls ihr versehentlich Vorlagen angelegt habt, können die Teamleads diese auch wieder löschen. Bei Fragen, wendet euch gern auch an Anja.
How-To-Guide
1. Geht in den Debug Modus
Gebt dazu in die Odoo URL hinter web ?debug ein. Bsb: https://arts.network/web?debug
(bitte wieder entfernen sobald ihr fertig seid)
2. Öffnet eine Vorlage
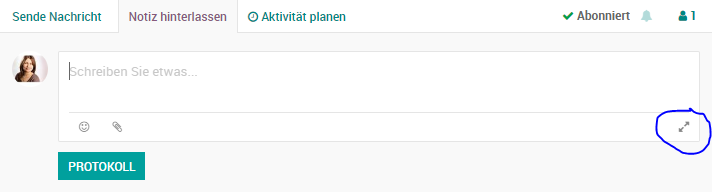
In die gewünschte Ansicht → Notiz hinterlassen → „Vergrößern“-Symbol
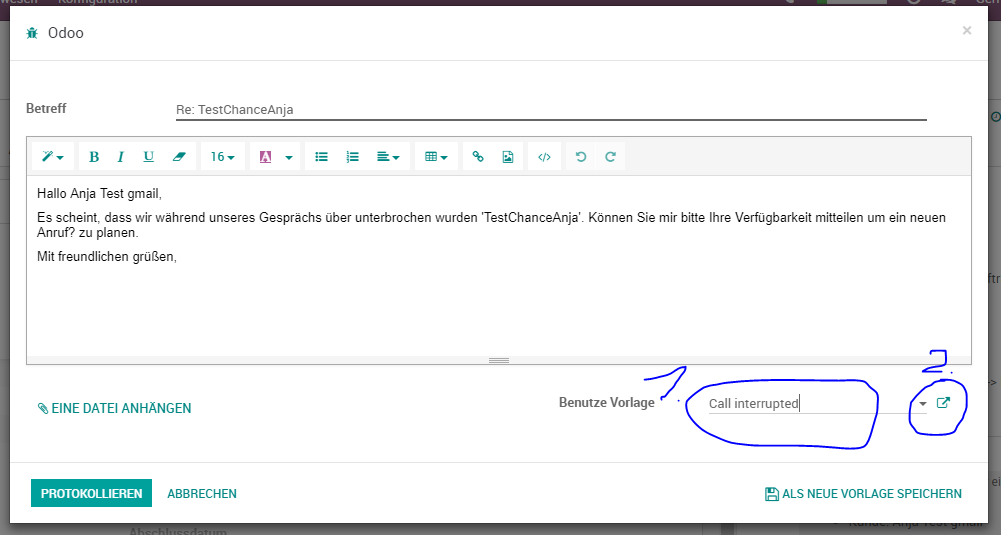
→ Vorlage wählen → Bearbeitungsmodus öffnen
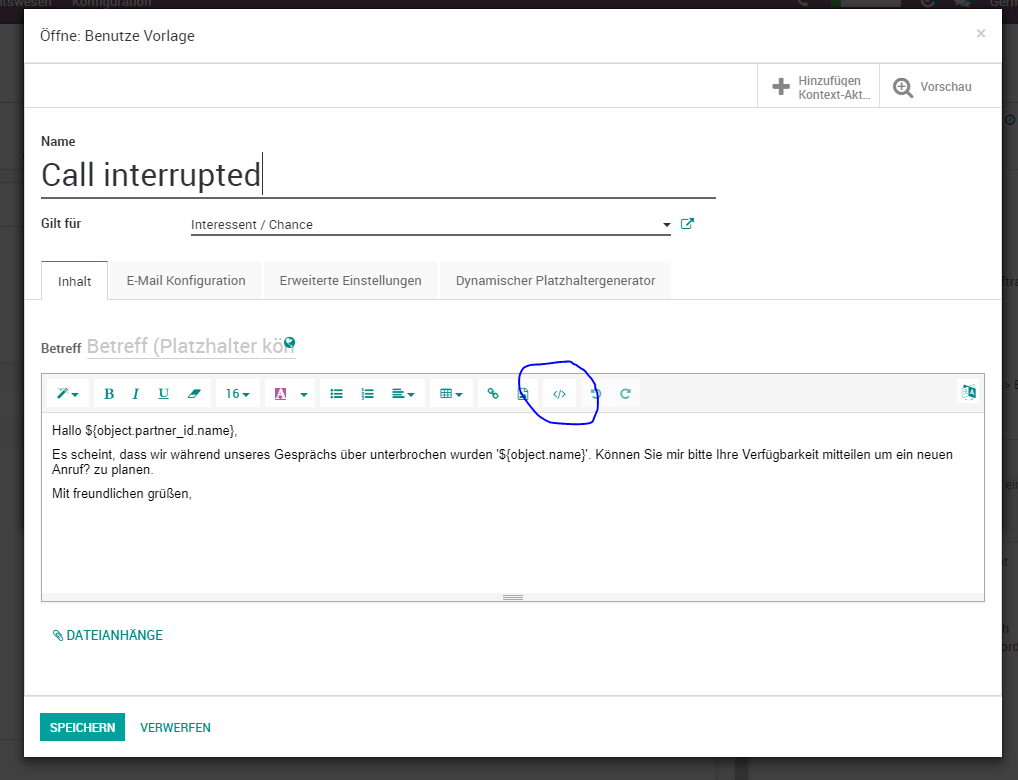
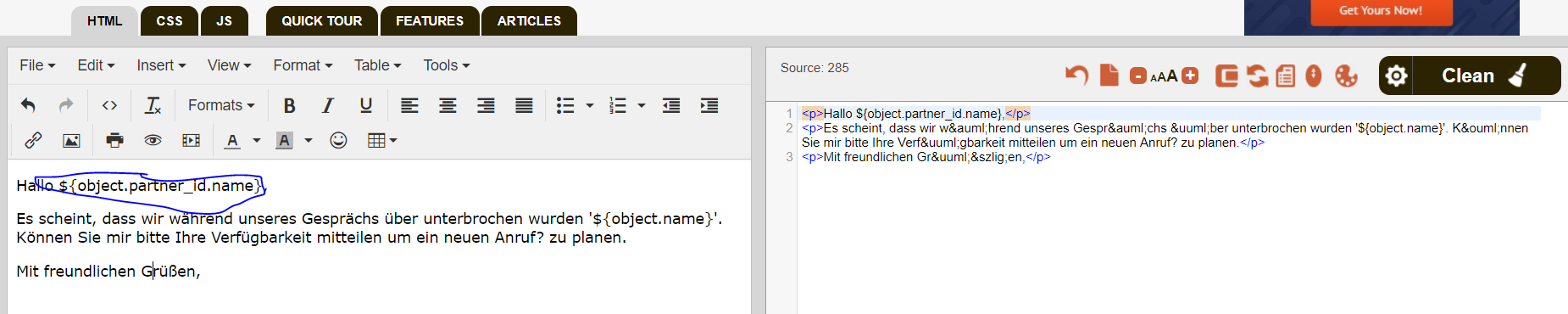
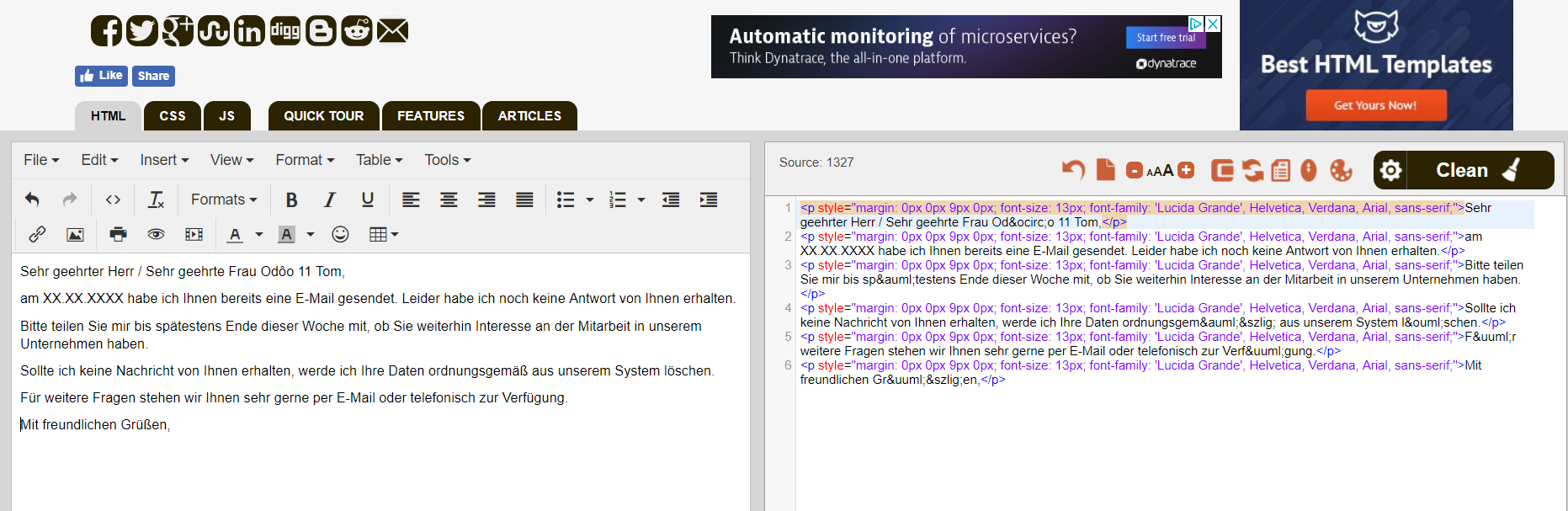
3. Wechselt in den HTML Modus
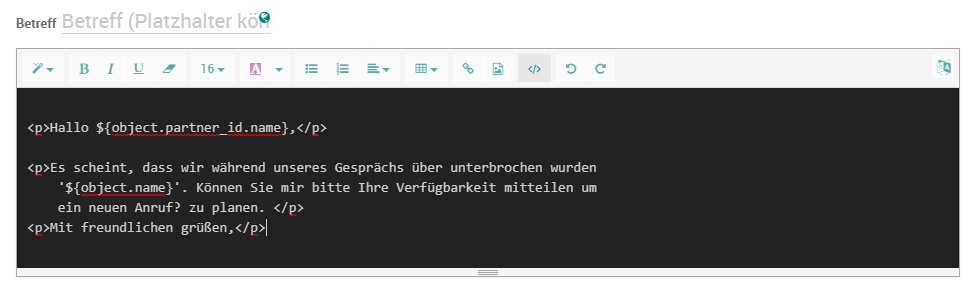
Dieser stellt die Vorlage basierend auf dem HTML-Code dar:
4. Kopiert den Code in euren Editor und speichert ihn ab.
Falls ihr etwas „kaputt“ macht, könnt ihr so immer zum Ausgangscode zurückkehren.
5. Nutzt einen WYSIWYG-HTML-Editor (What You See is What You get).
Empfehlung: editor.livegap.com oder html-online.com und fügt hier den Code ein.
Im Editor könnt ihr nun unabhängig vom HTML-Code formatieren, da er für euch alles in HTML „übersetzt“

6. Dynamische Inhalte können über sogenannte Mako Templates eingefügt werden.
Vorlage: ${object.<field_name>}
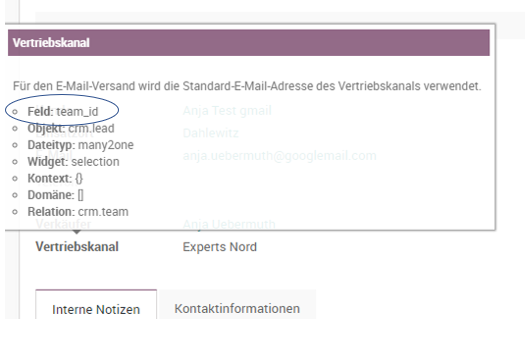
field_name wird durch den gewünschten Feldnamen ersetzt. Um den richtigen Feldnamen herauszufinden geht im Debug-Modus mit der Maus über das entsprechende Feld.
Hier im Beispiel: ${object.<team_id>}
Handelt es sich beim Feld um einen Link, der in ein anderes Objekt verweist, müsst ihr mehrere Stufen eingeben. Zunächst den Feldnamen im aktuellen Objekt und dann den Feldnamen im referenzierten Objekt, getrennt durch einen Punkt.
Bsb:
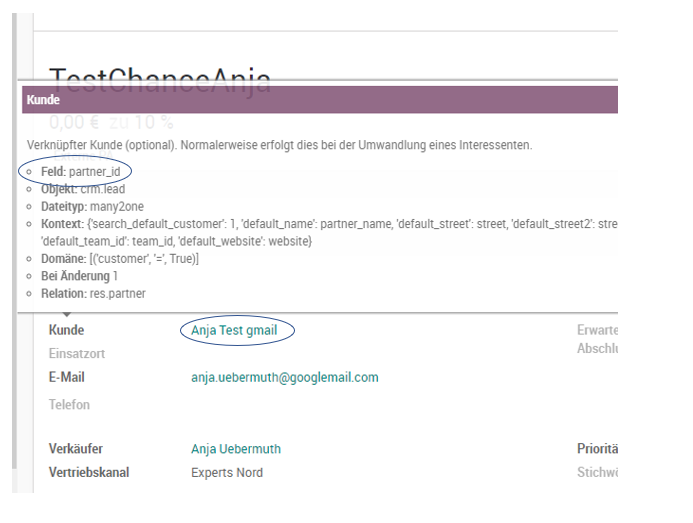
Name des Kunden-Ansprechpartners in einer Chance.
Feld in der Chance: partner_id
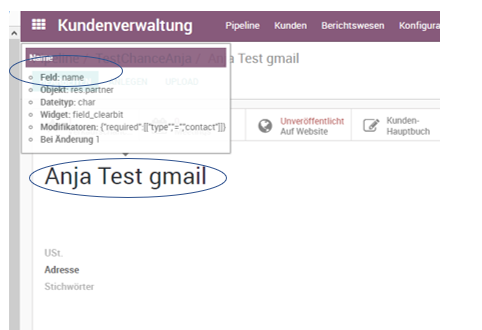
Klickt einfach auf den Link und ihr gelangt in das referenzierte Objekt. Auch hier geht ihr im Debug-Modus wieder über das gewünscht Feld.
Ergebnis: ${object.<partner_id.name>}
7. Fügt den Code-Schnipsel in euren Editor ein.
8. Signatur einfügen
Jeder Odoo-Nutzer hat eine Signatur. Folgender Code-Schnipsel fügt diese euren Mail-Vorlagen automatisch an:
<p>
% if user and user.signature:
${user.signature | safe}
% endif
</p>
Möchtet ihr nicht die Signatur des Nutzers sondern die des Objektbesitzers anfügen, z.B. Verkäufer einer Chance oder HR-Ansprechpartner eines Bewerbers, nutzt folgenden Code-Schnipsel:
<p>
% if object.user_id and object.user_id.signature:
${object.user_id.signature | safe}
% endif
</p>
9. Code in Odoo kopieren
Kopiert aus dem HTML-Editor den HTML-Code und fügt in in der HTML-Ansicht in eure Odoo-Vorlage ein. Speichert und testet die Vorlage, um ggfs. Fehler zu erkennen.
HTML-Grundlagen
HTML ist eine Programmiersprache und beschreibt wie Text, Absätze, Auflistungen, Links, Tabellen und Bilder dargestellt werden. Dazu nutzt man sogenannte HTML-Tags, die in den allermeisten Fällen einen Anfang und ein Ende brauchen (öffnendes und schließendes Tag).
Bsp:
<p> öffnet einen Paragraphen
</p> schließt den Paragraphen
<strong>hier beginnt gefetteter Text
</strong>hier ist Schluss
<a href=“URL“>Linkname</a>
Code:
<p>Auf unserer <a href="https://arts.eu/">Website</a>finden Sie alle Infos.</p>
<p>Vielen Dank</p>
Angezeigt:
Auf unserer Website finden Sie alle Infos.
Vielen Dank
Schriftarten, -größen und -farben können über ein style-Element eingefügt werden.
Bsb:
Code:
<a style="color: #00677f;" href="https://www.arts.eu">www.arts.eu</a>
Angezeigt:
Wichtige HTML-Tags
Auflistungen | <ul> <li>Listenpunkt 1</li> <li>Listenpunkt 2</li> </ul> |
Fett | <strong>richtig fett</strong> |
Kursiv | <I>kursive Schrift</I> |
Link | <a href=" https://arts.eu ">Linktext</a> |
Schrift (style)
Schriftart
Schriftfarbe (HEX-Code verwenden)
Schriftgröße | style=””
<p style="font-family: Arial, Verdana">Andere Schriftart</p>
<p style="color:#00677f">Petrole Schrift </span>
<p style="font-size:13px">Text</p> |
Tabelle | <table> <tr> <td>Zeile 1 Spalte 1</td> <td>Zeile 1 Spalte 2</td> </tr> <tr> <td>Zeile 2 Spalte 1</td> <td>Zeile 2 Spalte 2</td> </tr> </table> |
Text | <p>Ein Textabsatz</p> |
Überschriften Überschrift 1 Überschrift 2 |
<h1>Überschrift 1</h1> <h2>Überschrift 2</h2> |
Unterstrichen | <u>unterstrichene Schrift</u> |